Farben #
Mische die Farben und gestalte deine individuelle QR-Speisekarte. Ändere die Primär-, Sekundär- und Hintergrundfarben, so wie du es möchtest. Dafür gehe auf Table Bee – Design Einstellungen – Table Bee Interface – Themenfarben.

Klicke auf den unteren Button, um die PDF-Anleitung “Farben für Table Bee” zu laden.
Text Einstellungen #
Unter dem Menü-Punkt Text Einstellungen findest du die verschiedenen Schriftarten für Überschriften, Produktnamen und Beschreibungen der Speisen.
Bilder #
Logo für die Willkommensseite lädst du im Menü-Punkt tablebee.lang_images hoch.
Nachrichten (Texte) #
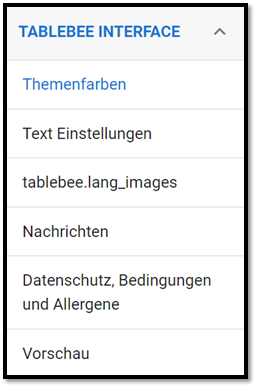
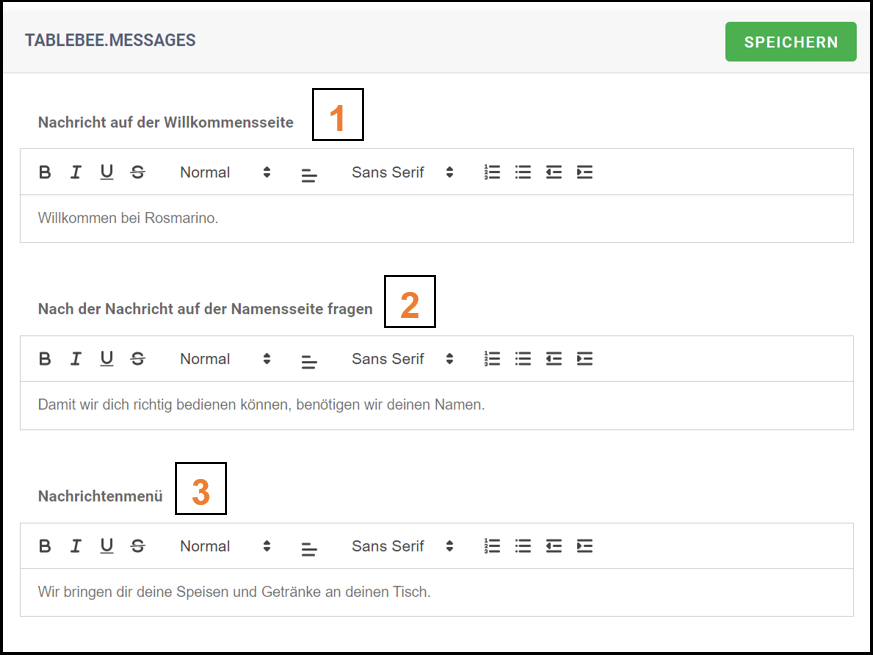
Nun kannst du dich schon um Inhalte kümmern. Alle Texte kannst du im Menü-Punkt Nachrichten formulieren.

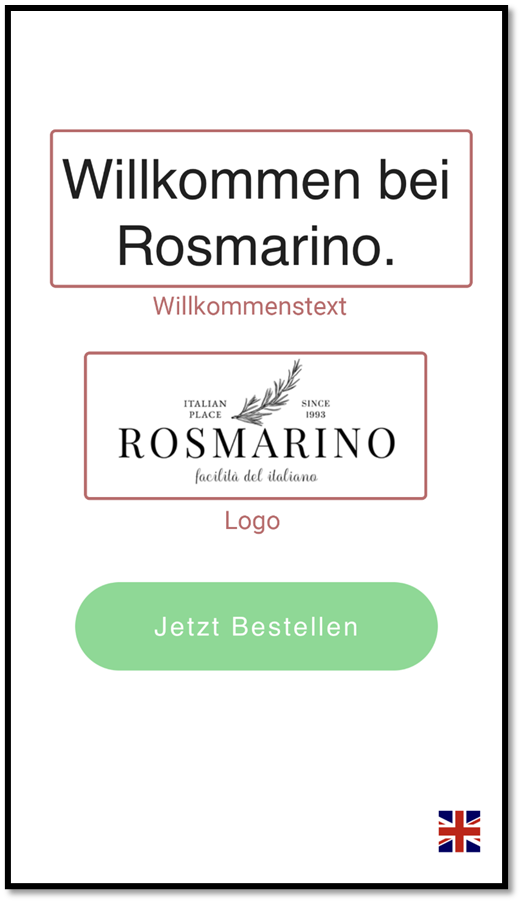
- Das Erste, was deine Gäste nach dem Öffnen des Links sehen: der Willkommenstext (z.B. “Willkommen bei Rosmarino”) + der Button “JETZT BESTELLEN” (siehe Abbildung oben).
- Dann kommt die Frage nach dem Namen des Gasts. Dort kann man z. B. schreiben: “Damit wir dich richtig bedienen können, benötigen wir deinen Namen”.
- Anschließend wird das Menü geöffnet. Bevor der Kunde die Speisen und Getränke schaut, erzähle ihm, wie das Funktioniert. Du kannst z.B. schreiben: “Wähle deine Bestellung aus und zahle direkt im Checkout” oder “Wir bringen dir deine Speisen und Getränke an deinen Tisch”.
Datenschutz, Bedingungen und Allergene #
Die Datenschutzbedingungen und die Informationen über mögliche Allergene in deinen Speisen sind im Punkt Datenschutz, Bedingungen und Allergene zu speichern.
Vorschau der Willkommensseite #
Möchtest du nun sehen, wie die Willkommensseite aussieht? Dafür klicke auf Vorschau.